Role
User Experience Designer/ User Reseracher
Team
Solo Project
Tools & Research Methods
FIGMA, StoryboardThat, Adobe( Illustration, Animate, Premier Pro, After Effects), Storyboarding, User & Environment Analysis, Brainstorming, Empathy Map, Hierarchical Analysis.
Timeline
August 2023 - December 2023
Domain
Media, Cartoon, Fiction



Here is how the device worked..

First, the user puts the device on their head and thinks about the memory they want to delete.

Once the user thinks of the memory, it appears on the display of the device.

Then, the user goes ahead in clicking the delete button to delete the memory from everyone's minds
Only if it was THAT simple, Here is what actually happened..
Now, can you think of a reason why he was unsuccessful?
-- Hint- Its is always the device and never the user --

found with the device according to the 10 Usability Heuristic
Lack of Error Prevention
There was no error-prevention or action-confirmation option available before users proceeded with the action.
Lack of User Control
Users have no direct interaction with the device to be specific except through their thoughts, which are inherently unpredictable due to the complexity of the brain, an organ whose workings are beyond full comprehension or prediction.
To solve these problems, we need a device that supports
Visibility of System Status
Design a display where the user can see the status of the task and can get informed with timely feedback.
Error Prevention
Display confirmation requests before performing the tasks.
User Control
Show flexibility and customizability so that the user has freedom and control over the actions he wants to perform.
Now that we know a bit about the user, I began to brainstorming some new design solutions. My first goal was to iterate the device following the basic principles of universal design so that many people other than he current user can use. I also had a vision for the device’s usage apart from the current one. A device that could read and control our minds and memories will have many more uses in this current world, however for this project, I chose to stick with the current user and usage and tried to improve the current device so that Doofenshmirtz does not fail in his task of deletion of the embarrasig video from everybody’s minds.
I employed various methods, including group brainstorming, attribute change (considering how the device would function if made of metal and lacking flexibility), time travel, gap filling (enhancing the device's efficiency), and the Medici Effect (drawing inspiration from unrelated movies/shows to improve the device). My objective was to generate at least 10 different solutions and select the most promising one. I challenged myself to think outside the box, and my imagination was further stimulated in the direction of progress by writing down the process and documenting it. Although it was difficult, I ultimately devised a potential solution.
Form-Factor
Inflexible, may not fit every individual.(defies principles of universal design)
Heavy and bulky, might not be able to carry it around.(defies principles of universal design)
The display on the actual device serves no purpose, as it remains outside the user's field of vision and was not visible.
vs
Expandable, suitable for wear by individuals of any size or body type.
Light-weight and portable, ensuring ease of portability for added convenience unlike the current device.
The device does not have a screen. Instead, there appears a projection from the device.
Working of the device
Accessing memories with Motion Sensing Technology
What information will the device provide the user?
This device contains an inbuilt projector(which shows the memories as projection) and a
motion sensor (to track motion and enable touch-free interactions. for e.g Leap Motion).
The device reads the brains and shows the image. The user uses hand motions to touch and
interact with the screen.
How will the device give feedback?
The device uses visual images and pop-ups as feedback.
What parts of their body will be used to interact with device?
The users uses his hands to tap on the device for it show the image. The user again uses his fingers to interact with the projection.
Where is the UI / screen placed on the device?
User interacts with the device and also sees an AR screen displayed as a projection. The screen is projected in-front of the user
What size is the UI / screen?
The size of the screen is approximately 14.09 x 9.68 x 0.64 inches.
Why did I chose these features ( idea#8)
The device emits a projection, where the user can see (inside the user’s field of vision) and interact with interface.
Uses Aero-haptic technology where users could touch and interact with the device.
The process of deletion now will require adequate steps in order to make the action fool-proof and accurate.
Here is a visual representation of how the device is expected to work using the method “Storyboarding”. This is a glimpse of what the device will look like and work. However, I need to create a detailed step-by-step prototype to create an efficient interface.
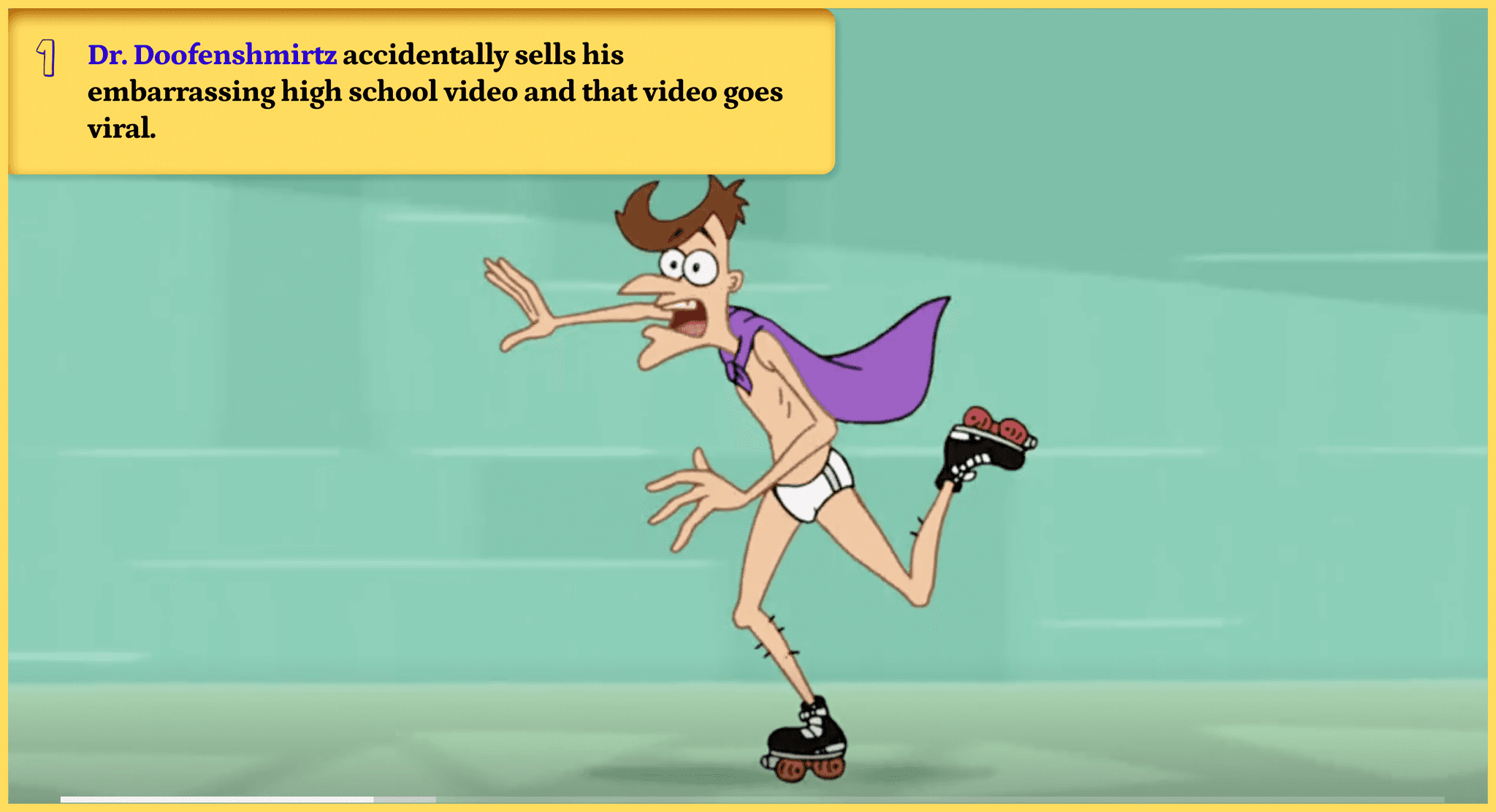
Heinz Doofenshmirtz accidentally sells his embarrassing high school video
1
The video goes viral and people make fun.
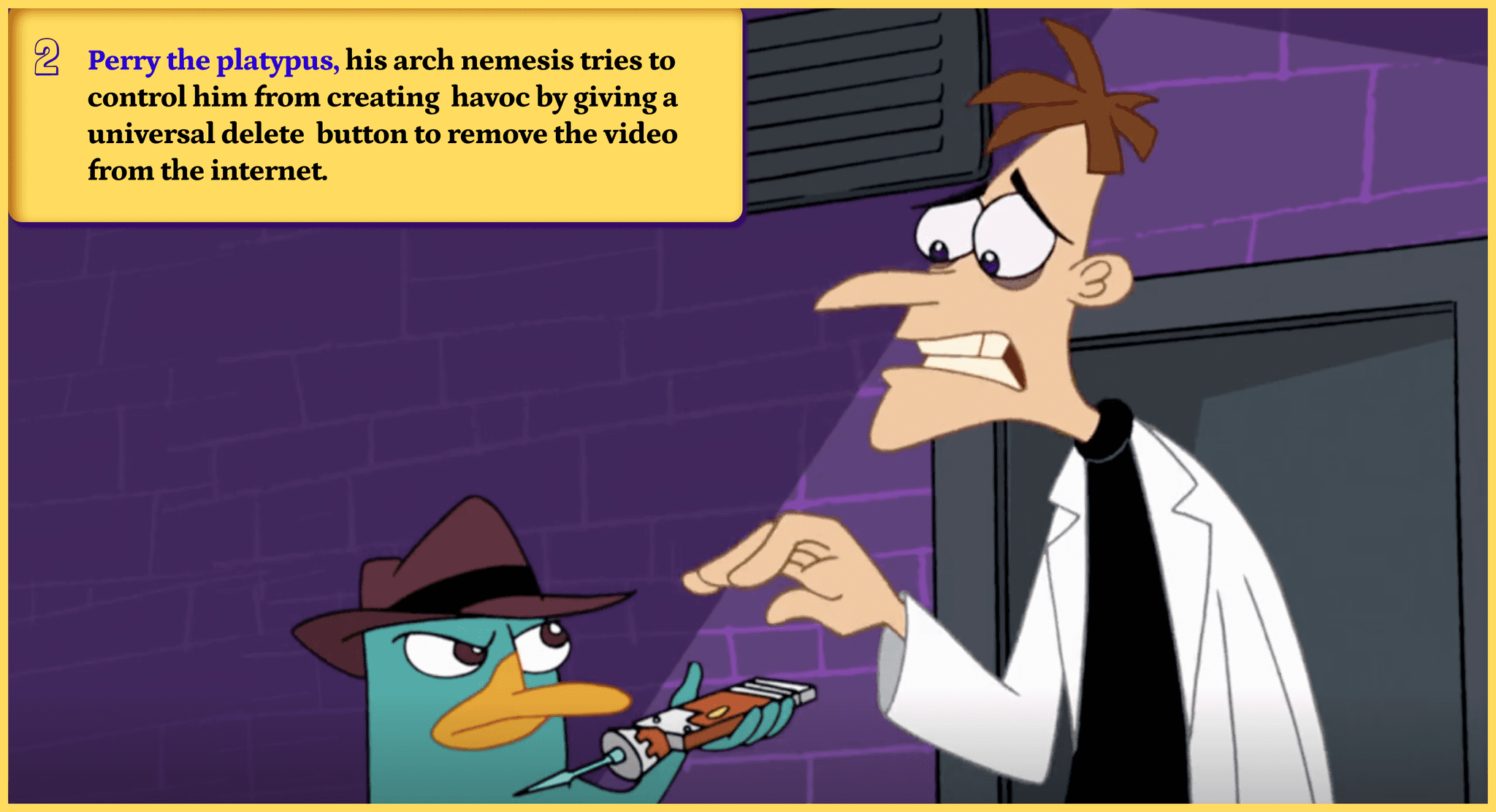
2
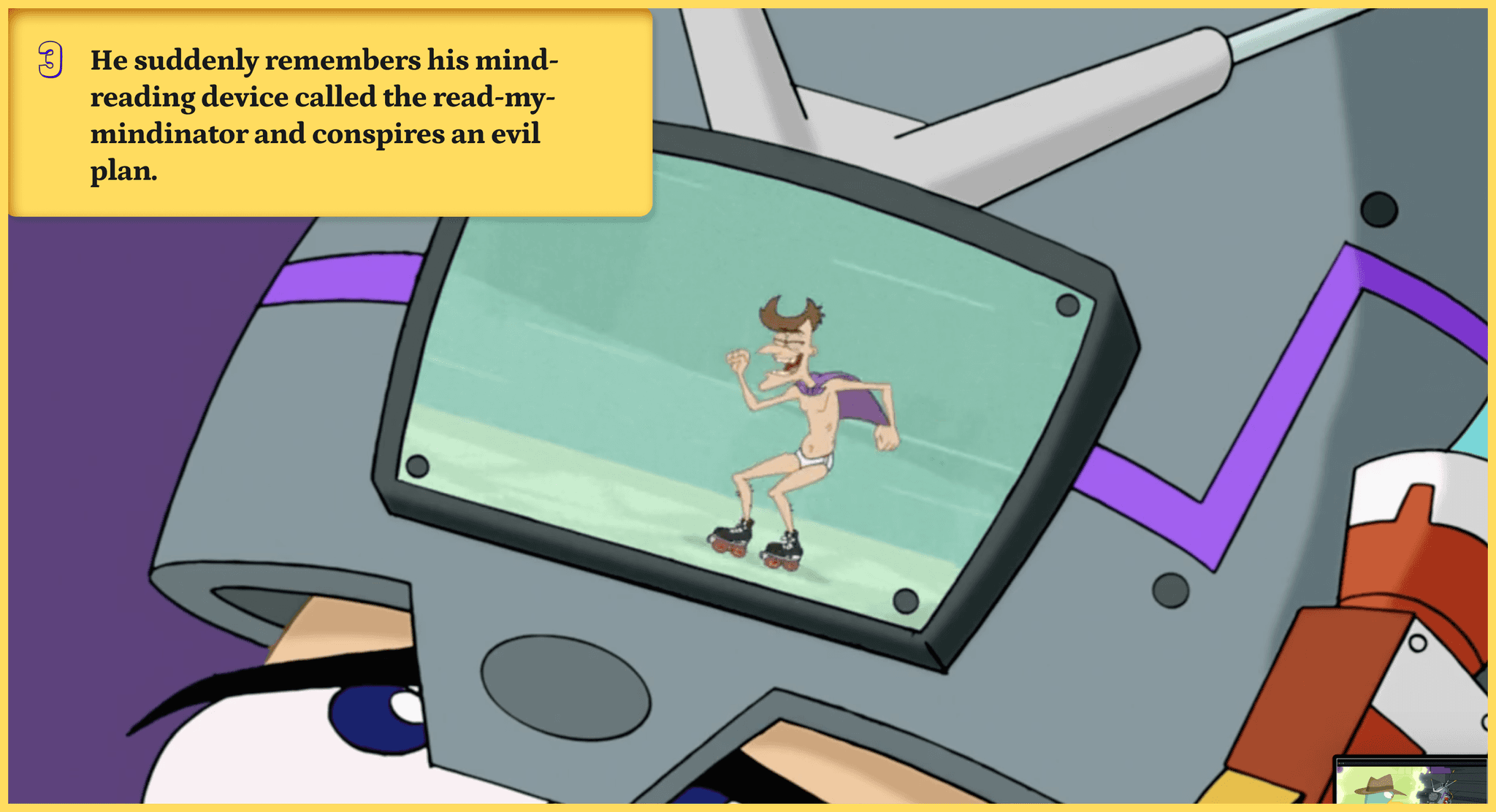
3


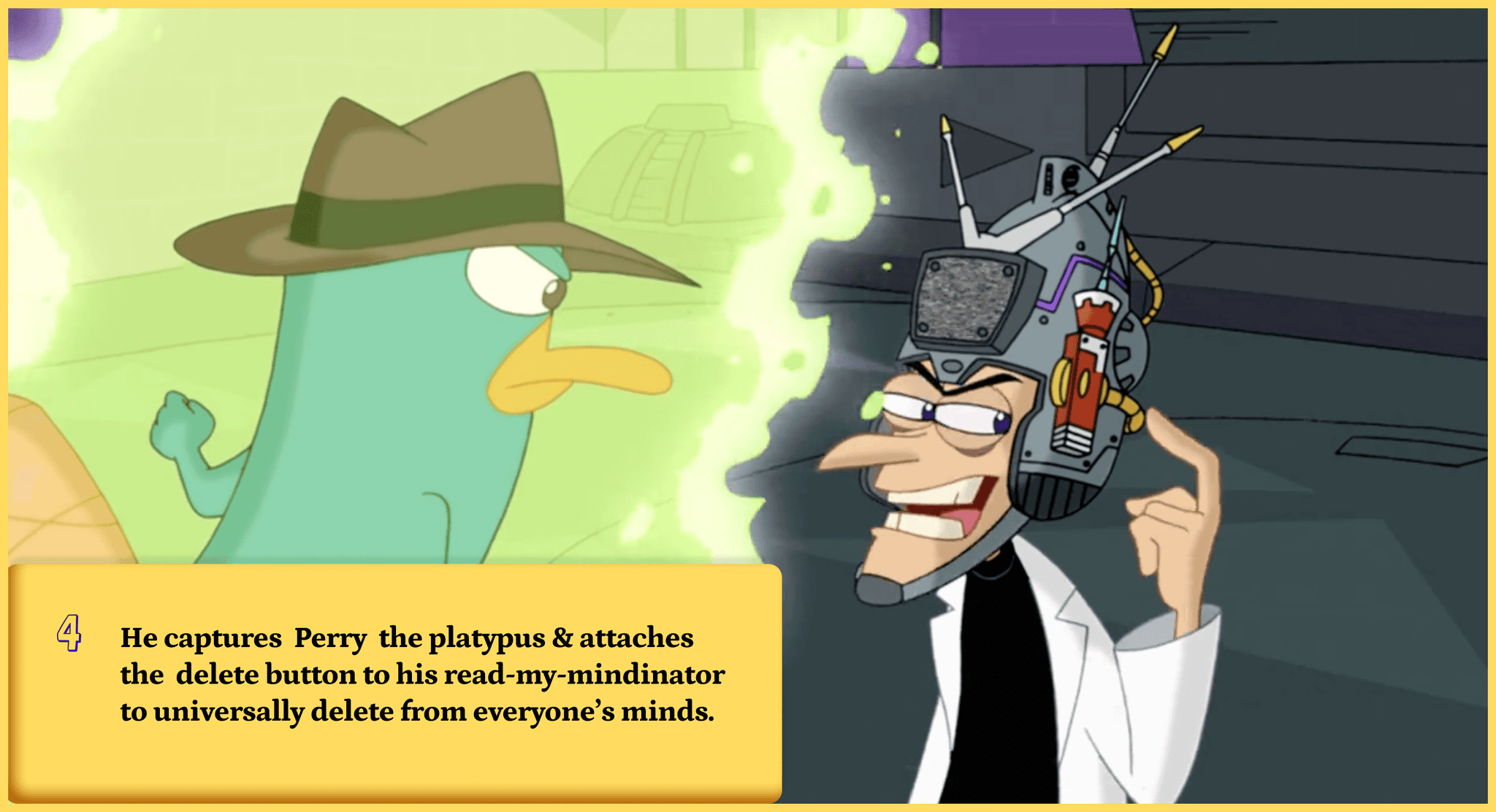
4


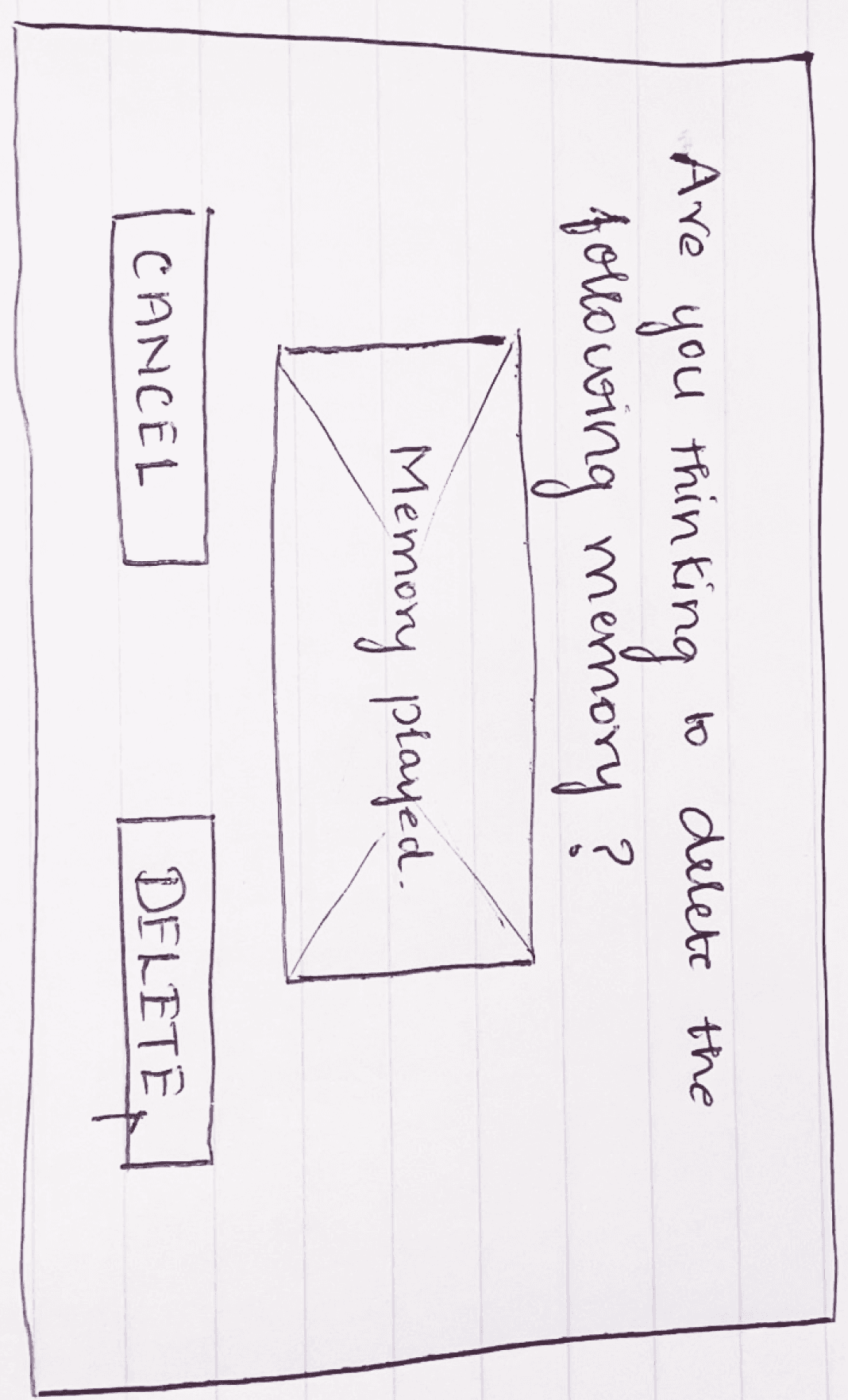
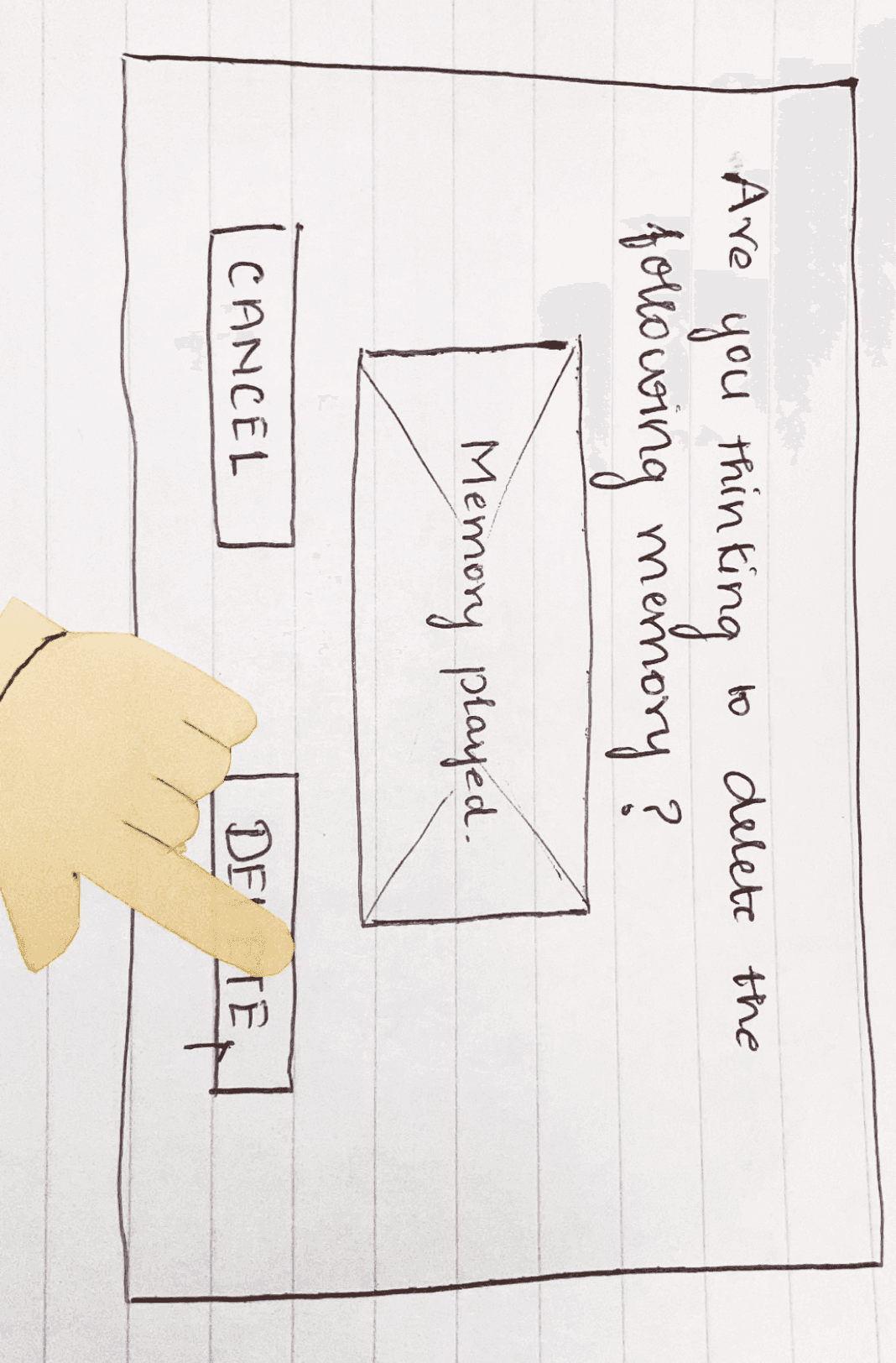
Do you want to delete this memory?
No
Yes


5
The user presses the delete button and crops the memory from everyone’s minds.
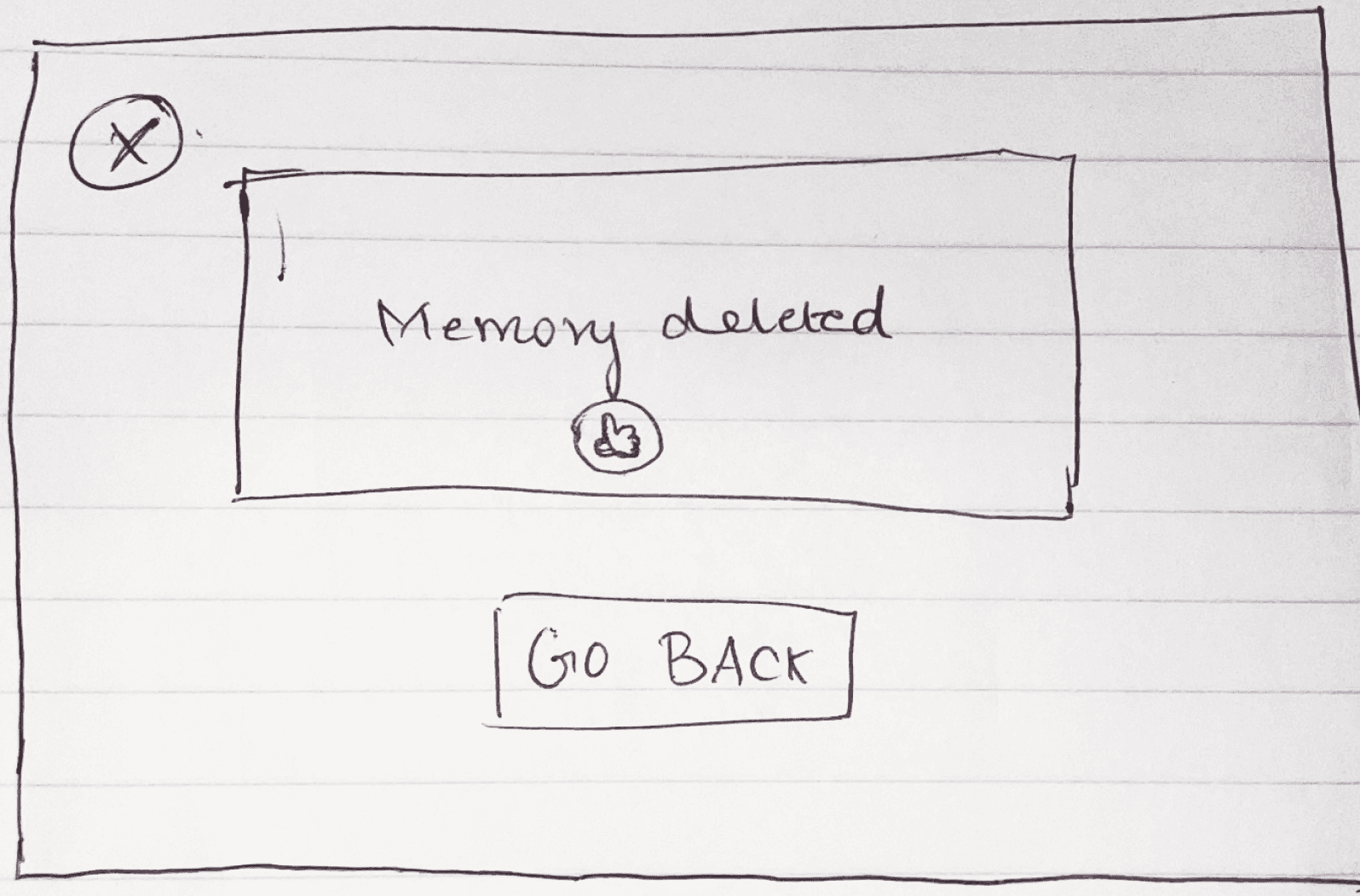
Memory Deleted
6
Now that we have a basic idea of what the device might do, I wanted to create some low-fidelity prototypes to bridge the gaps I might have missed during brainstorming. Visualizing the entire process gave an insight of the new device, helped me navigate through potential problems or complications and find appropriate solutions.
Taps Twice on the device
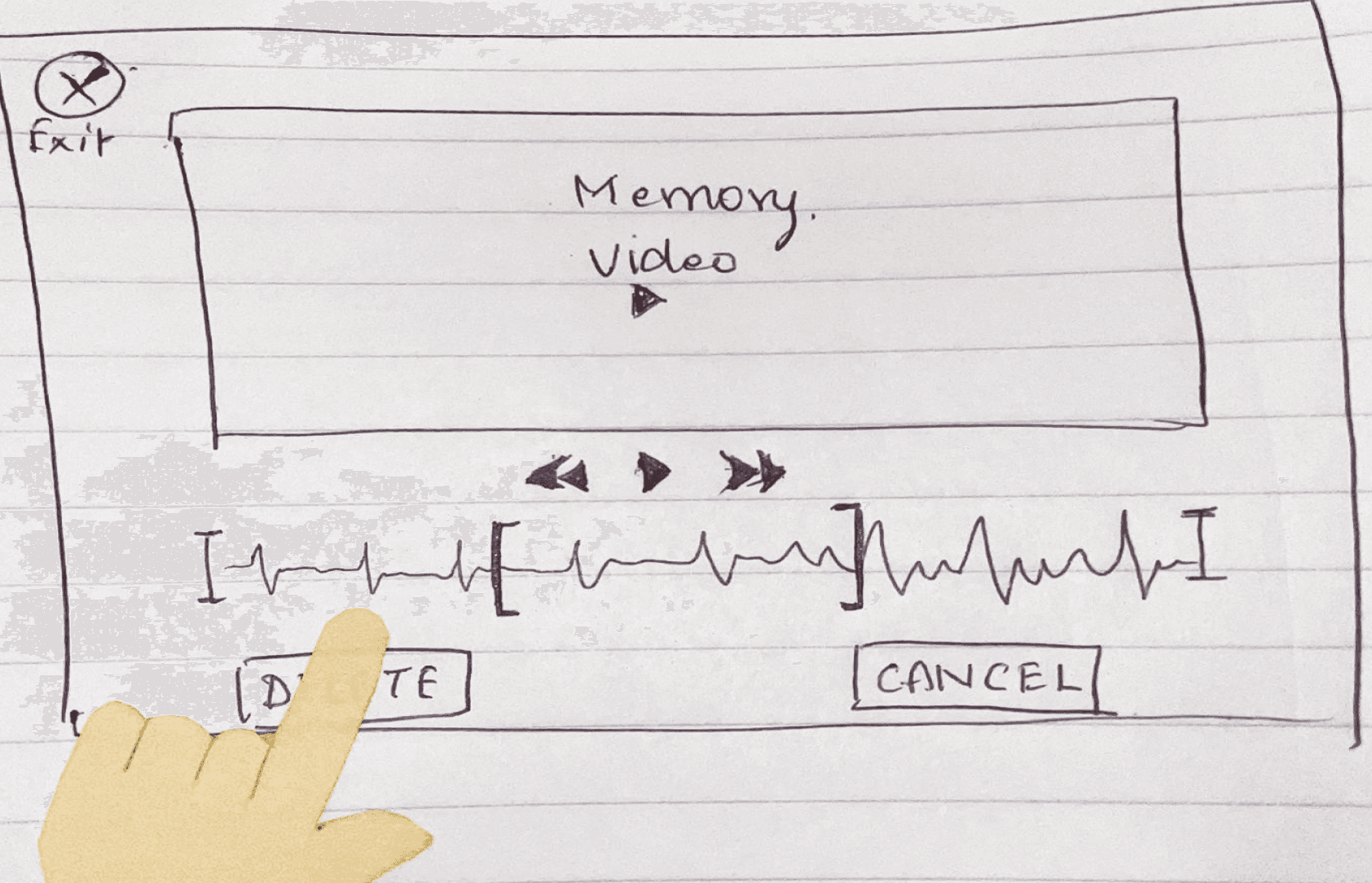
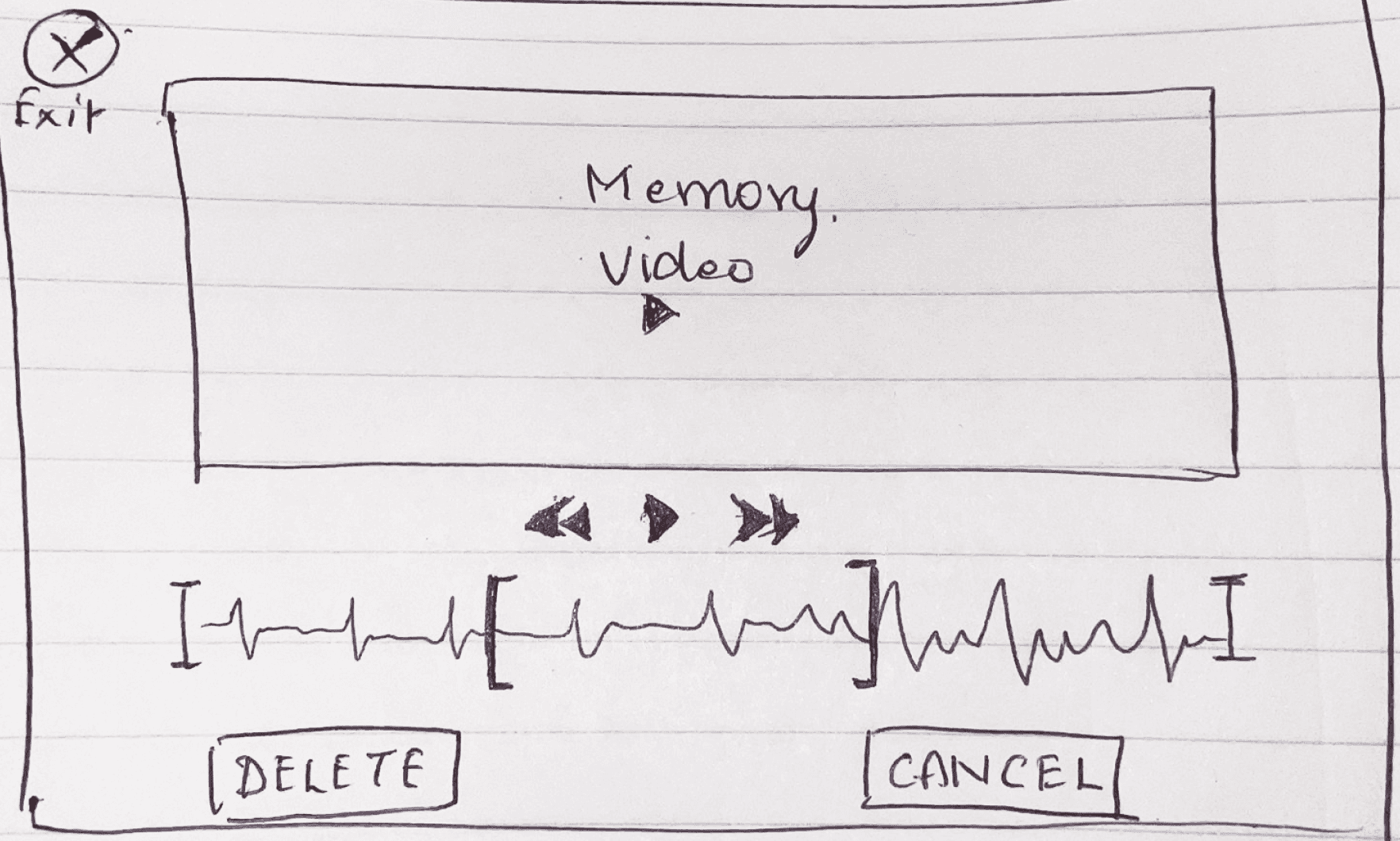
A aerohaptic holographic Projection Appears
User wears the device
User wants to delete the memory and thinks about deleting a specific memory
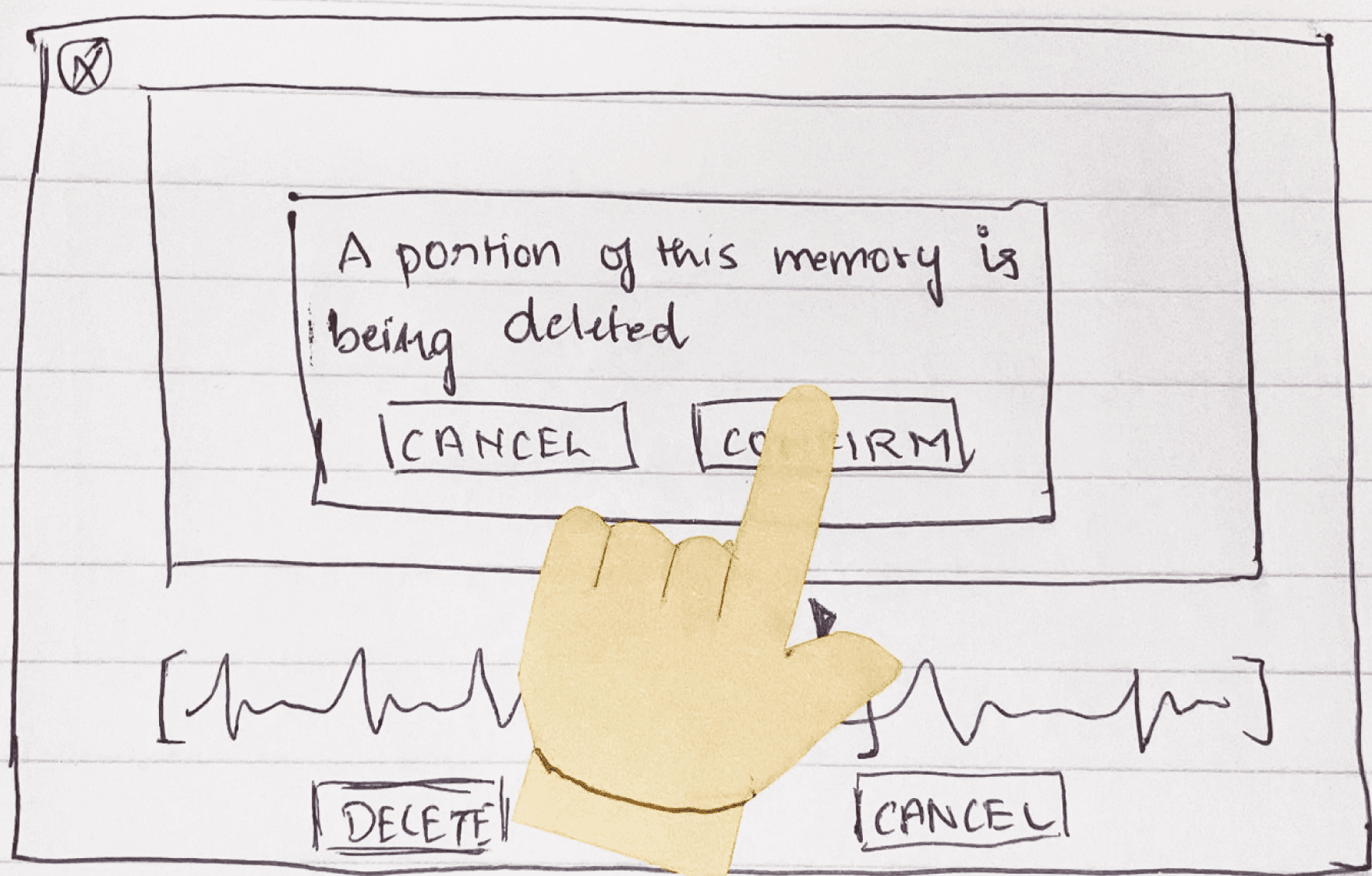
A pop-up confirmation box is displayed to recheck whether the user wants to delete the memory.
User clicks confirm.
A pop-up confirmation box is displayed to let the users know that the memory has been deleted.
Design a display where the user can see the status of the task and can get informed with timely feedback.
Visibility of system status
A aero-haptic holographic Projection appears, where the user can see ( inside the user’s field of vision) and interact with interface
Display confirmation requests before performing the tasks.
Error Prevention
User is asked to confirm the action that was being performed.
Show flexibility and customizability so that the user has freedom and control over the actions he wants to perform.
User is asked to confirm the action that was being performed.
My goal for this project was to create a 2-minute video story with the new device.
The purpose of the video was to showcase the redesigned device in action within an engaging narrative. As much as I anticipated the enjoyable experience people would have, creating the video was equally enjoyable for me. I came across numerous challenges in this process. Given my desire for the video to closely resemble the cartoon show, I wanted to animate the character Doofenshmirtz (P.S. - I am not an animator). Here is the final video.